Reading time: 6 minutes

Uma landing page não é apenas uma vitrine bonita — ela precisa ser estratégica. Em poucos segundos, o visitante decide se permanece na sua página ou fecha a aba. E o fator mais decisivo nessa escolha não é só o conteúdo, mas como esse conteúdo é apresentado. É aqui que entra o conceito de hierarquia visual.
Ela é responsável por guiar o olhar do visitante, priorizando as informações mais relevantes e facilitando o caminho até o clique de conversão. Mesmo a melhor copy do mundo pode passar despercebida se não for visualmente destacada.
Neste artigo, você vai entender o papel da hierarquia visual no design estratégico de landing pages, aprender como aplicá-la de forma prática e descobrir como ela pode impactar diretamente nos seus resultados. Se você quer transformar sua landing page em uma máquina de conversão, continue lendo.
Índice
- Introdução
- O que é Hierarquia Visual e Por Que Ela Importa na Conversão
- Elementos da Hierarquia Visual Que Guiam o Olhar do Visitante
3.1. Tamanho e Peso Tipográfico
3.2. Contraste de Cores e Destaques Visuais
3.3. Espaçamento e Respiro Entre os Elementos
3.4. Ordem de Leitura e Padrões Visuais
3.5. Posicionamento Estratégico dos CTAs - Como Criar uma Hierarquia Visual que Aumenta Conversões
- Exemplos Práticos de Hierarquia Visual em Landing Pages
- Conclusão
O que é hierarquia visual e por que ela importa na conversão
A hierarquia visual é um princípio do design que organiza os elementos de uma página de forma que o usuário entenda o que é mais importante primeiro. Ela define a ordem com que o olhar percorre a página, influenciando diretamente no comportamento e na decisão do visitante.
Segundo um estudo da Nielsen Norman Group, os usuários geralmente leem páginas da web em um padrão de varredura em “F”, priorizando os elementos do topo e do lado esquerdo. Se os elementos principais da sua oferta estiverem mal posicionados ou sem destaque, você pode perder oportunidades de conversão preciosas.
Em termos práticos, uma boa hierarquia visual:
- Reduz distrações;
- Aumenta o tempo de permanência na página;
- Facilita a compreensão da oferta;
- Eleva a taxa de cliques no botão de CTA;
- Impacta positivamente a taxa de conversão geral.
Elementos da hierarquia visual que guiam o olhar do visitante
1. Tamanho e Peso Tipográfico
O tamanho da fonte é um dos elementos mais básicos (e poderosos) da hierarquia visual. Títulos maiores chamam mais atenção, enquanto subtítulos e textos menores servem como apoio. O mesmo vale para o peso da tipografia: fontes mais grossas (bold) se destacam mais do que fontes leves.
📌 Exemplo prático:
- Título: “Garanta seu lugar na mentoria”
- Subtítulo: “Inscreva-se agora mesmo e comece a gerar resultados com tráfego pago”
Esse contraste natural faz com que o usuário compreenda rapidamente o que é prioridade na leitura.
2. Contraste de cores e destaques visuais
A contraste de cores é uma das técnicas mais eficazes para dar destaque a elementos importantes. Um botão de CTA, por exemplo, deve ter uma cor que se diferencie completamente do restante da página, chamando atenção de forma imediata.
Além disso, cores diferentes podem ser usadas para guiar a leitura, dividir blocos de conteúdo e dar ênfase a frases estratégicas.
📌 Dica prática: use o contraste com moderação — contraste demais também confunde. O ideal é que haja um foco visual principal, geralmente o botão de ação.
3. Espaçamento e respiro entre os elementos
Um erro comum em landing pages é tentar colocar todas as informações em um mesmo bloco visual, deixando o layout “poluído”. Isso gera confusão, cansaço visual e queda nas conversões.
O espaçamento entre títulos, textos e imagens permite que o conteúdo respire, facilitando a escaneabilidade da página. E quando há espaço, há foco.
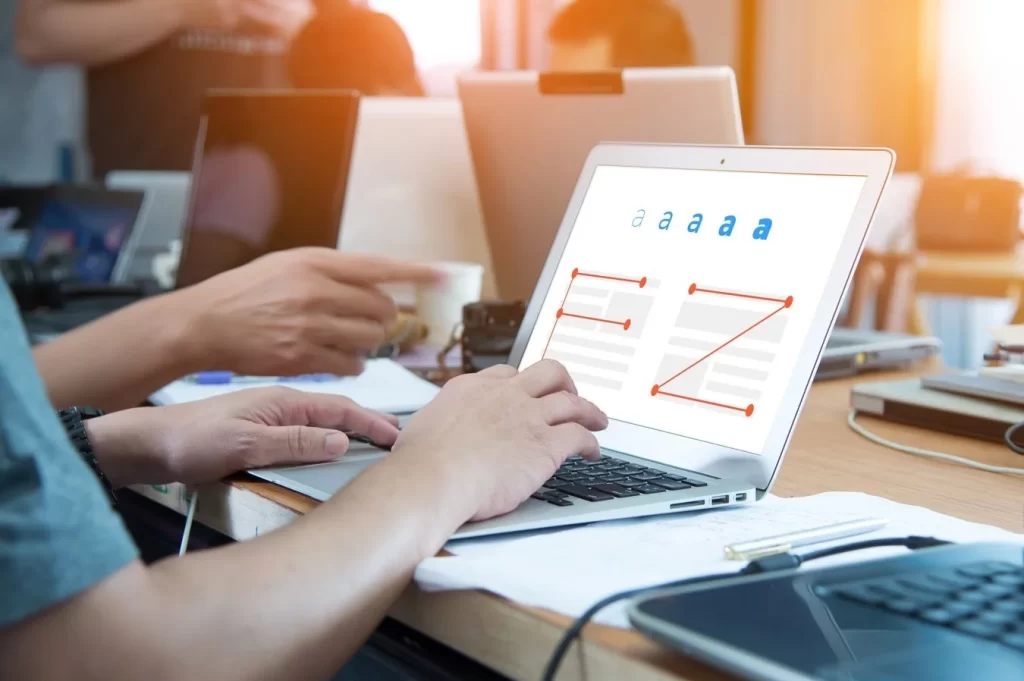
4. Ordem de leitura e padrões visuais
O cérebro humano tende a seguir padrões de leitura estabelecidos. O já citado padrão em “F” é o mais comum, mas também há o padrão “Z”, especialmente em páginas mais curtas ou mobile.
Esses padrões devem ser considerados ao posicionar:
- Título principal;
- Imagem de destaque;
- Subtítulo explicativo;
- CTA.
Seguir esse fluxo visual melhora a compreensão e a fluidez da jornada do visitante.
5. Posicionamento estratégico dos CTAs
O botão de ação (CTA) é o ponto mais importante da página, e seu posicionamento dentro da hierarquia visual deve ser privilegiado. Ele precisa estar visível sem rolagem no desktop e no mobile, além de aparecer mais de uma vez ao longo da página.
Inclua CTAs em:
- Acima da dobra (topo da página);
- Após blocos de benefícios;
- Ao final da landing page.
E lembre-se: o CTA deve se destacar tanto pelo contraste quanto pela copy utilizada.
Como criar uma hierarquia visual que aumenta conversões
Para aplicar a hierarquia visual de forma estratégica, é preciso alinhar design, copy e UX (experiência do usuário). Veja um processo prático para colocar isso em ação:
- Planeje a estrutura da página com blocos de conteúdo bem definidos (título, benefício, prova social, CTA).
- Escolha uma paleta de cores que facilite o contraste e guie o olhar do visitante.
- Use títulos claros, grandes e com verbos de ação.
- Evite “poluir” a página com informações secundárias acima dos elementos principais.
- Garanta que a primeira dobra da página (parte visível sem rolar) contenha a oferta e o CTA.
Essa combinação visual + copy persuasiva + UX pensada para o usuário torna a página muito mais atrativa, clara e eficaz.
Exemplos práticos de hierarquia visual em Landing Pages
- Landing Pages para Cursos Online: Título com promessa forte + subtítulo com transformação + botão com cor contrastante + depoimentos visuais com estrelas + CTA repetido no final.
- Páginas de Captura com Lead Magnet: Headline com benefício direto + imagem ilustrativa do conteúdo gratuito + formulário com poucos campos + CTA destacado.
- Landing Pages para Produtos Físicos: Imagem grande e central do produto + descrição curta com benefício + valor com destaque + botão “comprar agora” em cor de ação.
Em todos os casos, a hierarquia visual está presente para guiar o visitante ao próximo passo sem esforço cognitivo.
Conclusão
A hierarquia visual não é apenas um detalhe de design — é uma estratégia essencial para maximizar conversões. Uma página bonita, mas mal estruturada visualmente, perde visitantes. Já uma página com conteúdo organizado, elementos bem posicionados e foco no CTA mantém a atenção e gera ação.
Se você deseja criar landing pages com design estratégico, hierarquia visual inteligente e performance comprovada, o GreatPages oferece tudo isso com templates profissionais, responsivos e otimizados para conversão.
CLIQUE AQUI e teste o GreatPages gratuitamente por 7 dias e veja como é fácil criar páginas que encantam e convertem.